This method combines the best of paper cutout (movable, reusable, modular elements) with the best of digital (infinite, instantaneous duplication of those elements).
That’s a huge timesaving benefit, especially for people with high-detail drawing styles, who make work on their own, and need to find efficiencies that won’t compromise their visual aesthetic.
In summary:
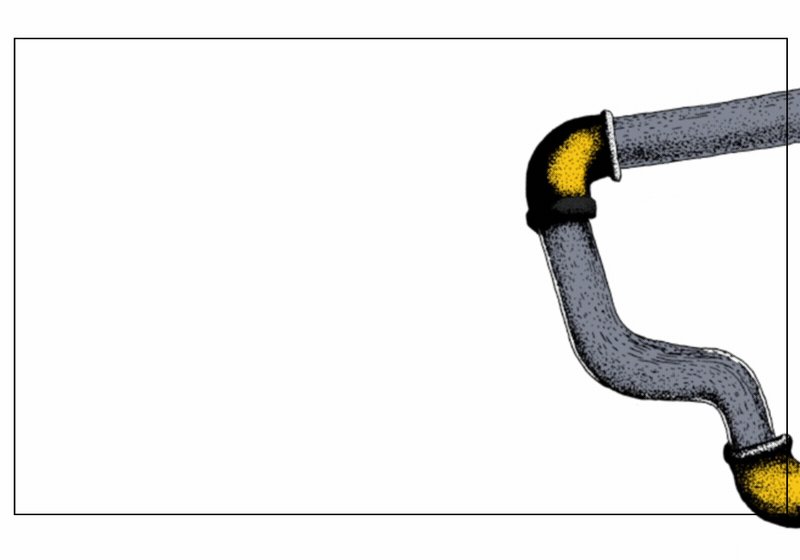
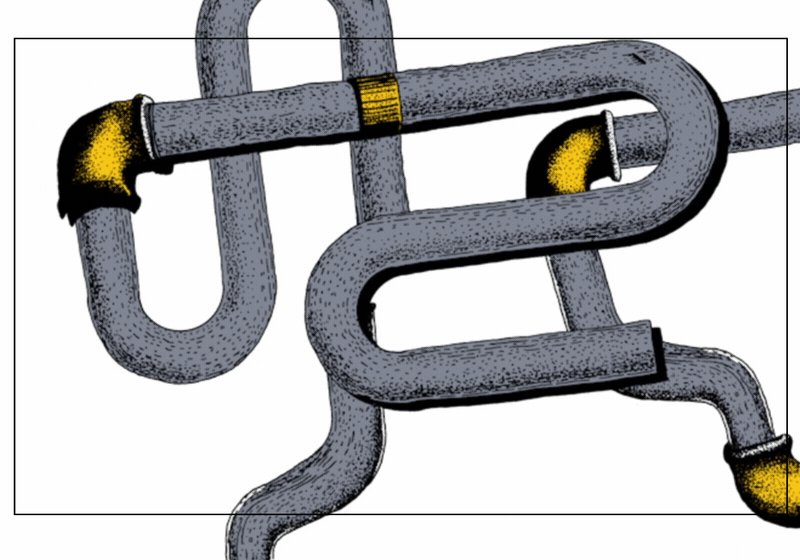
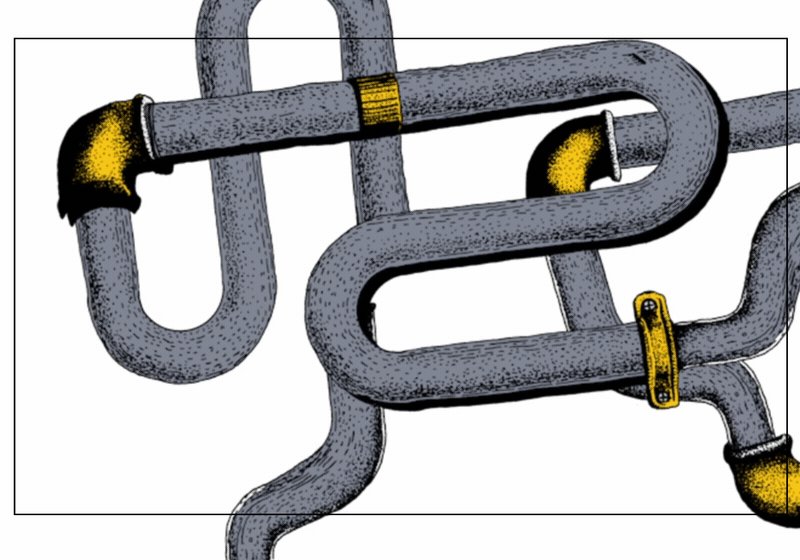
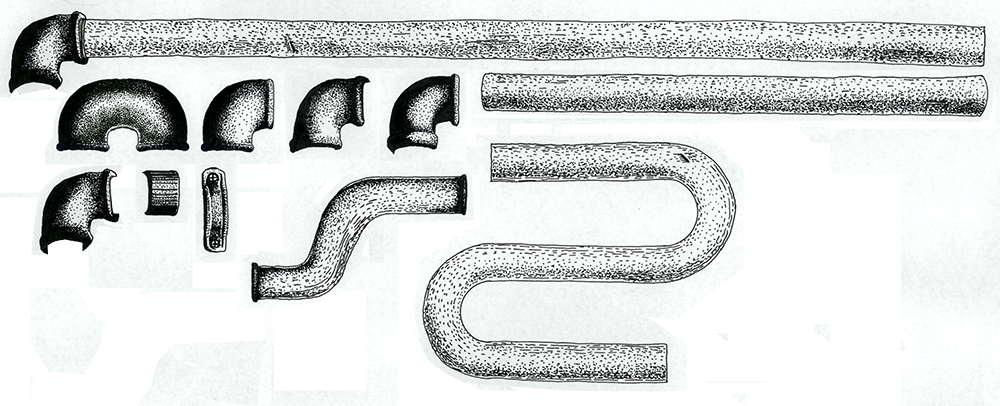
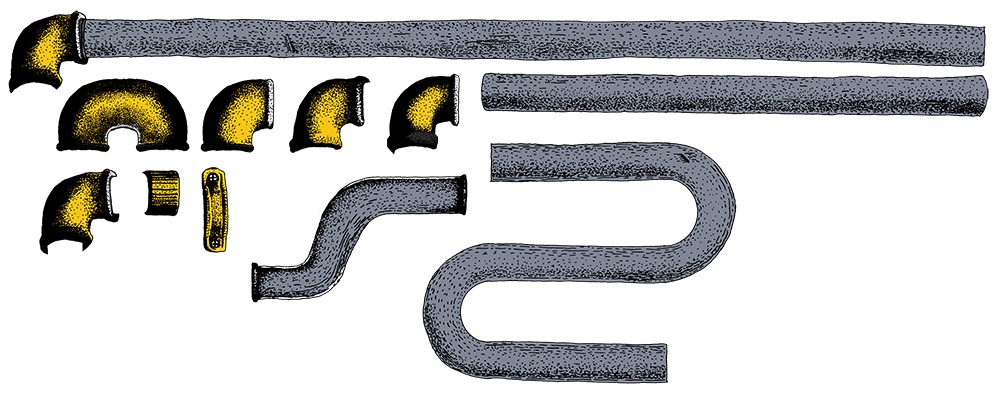
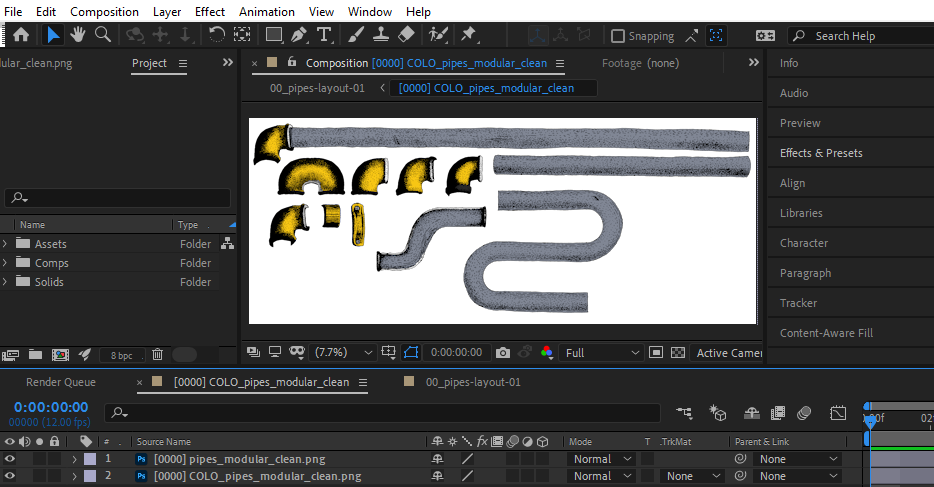
Step 1: Draw and color your modular elements.
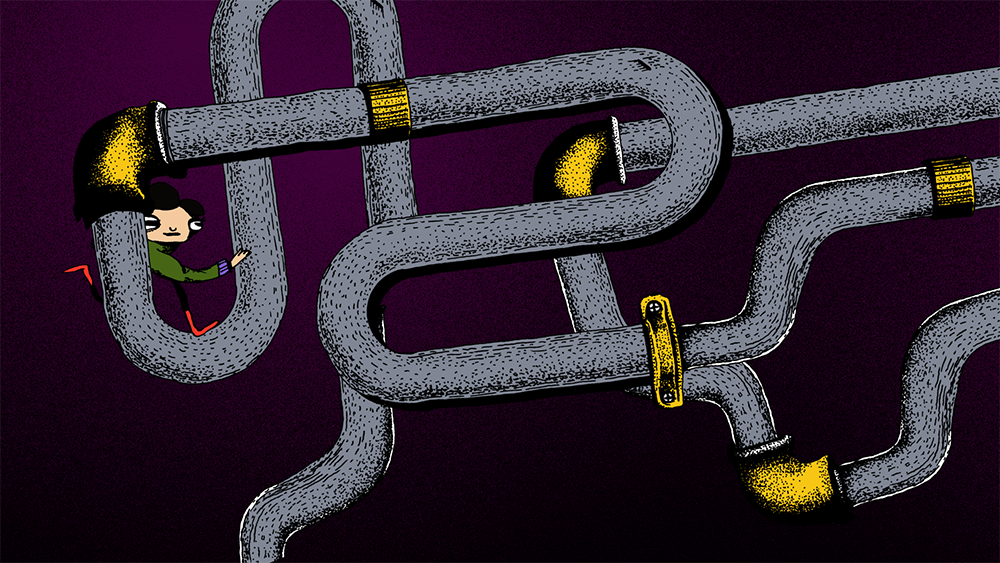
Step 2: Duplicate, flip, rotate, scale, and overlap those elements to build out the scene.
As an added bonus, working this way enables you to use any of these elements as overlays (with scales and positions cheated, for example, to quickly create a closeup of a character intended for the same scene). You can also draw your original assets at multiple scales, or if you’re ok with a line-width mismatch, scale them digitally, or place the same set of assets at different distances from camera in z space. Pairs well with subtle camera movements (instant parallax!).
For further ideas on how far to break down your elements, check out Spriter’s Resource, particularly sheets filed under Backgrounds and Miscellaneous.
This series continues with Modular Background Design Part 1: Scan Prep in TV Paint. Part 1 also includes the TV Paint fx presets mentioned above, as a free download.
DIY Animation Club co-founder Dave Merson Hess taught and developed animation curriculum for Aurora Picture Show’s youth workshops, 2014-2018. He also started Rush Process, a Gulf Coast-based festival celebrating animators who work with physical media, which ran from 2015 to 2018. Dave is currently an MFA candidate in Experimental Animation at Calarts.





One response to “Modular Background Design, Part 0: Overview & Reasons”
[…] understand more about the why’s of this method, check out the original article on modular background design (let’s start calling it Part […]